目标:使用koa2搭建api接口为前端提供数据
实现效果:

输入接口地址查询对应的接口数据,输入http://127.0.0.1:3000/api/map时,查询商家分布情况。输入http://127.0.0.1:3000/api/seller时,查询商家产品销量情况。
整个项目可以分为两个步骤:
1:搭建项目框架,下载安装包。
2:创建中间件,实现接口功能。
在搭建项目框架前,首先需要安装node.js,安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
第一步:搭建项目框架
使用vscode来创建项目和编写代码,打开vscode,创建项目文件夹(koa_server),用于存放项目代码。
在koa_server文件夹中创建三个文件夹:data(用于存放json数据),middleware(存放中间件) ,utils(存放工具类)
接着创建项目的启动(入口)文件app.js
文件创建完成后,开始下载安装包。在终端中(快捷键ctrl+tab上面的那个键,调出终端)输入下面命令行:
npm init -y
npm install koa
npm i koa2-cors --save
第一个命令是创建项目的配置文件,第二个命令是安装koa2的依赖包,第三个命令是安装koa2-cors的依赖包(用于跨域请求)。
上面两个命令执行完成后,项目结构如下图所示:

第二步:编写代码,实现数据查询功能
在middleware文件夹中创建三个文件,分别是koa_response_data.js、koa_response_duration.js、koa_response_header.js
这三个文件代表三个中间件:
koa_response_data.js:处理业务逻辑的中间件,读取某个json文件的数据

koa_response_duration.js:计算服务器消耗时长的中间件

koa_response_header.js:设置响应头的中间件

接下来创建工具方法,在utils文件夹中创建file_utils.js文件,读取json文件的数据,返回给中间件。

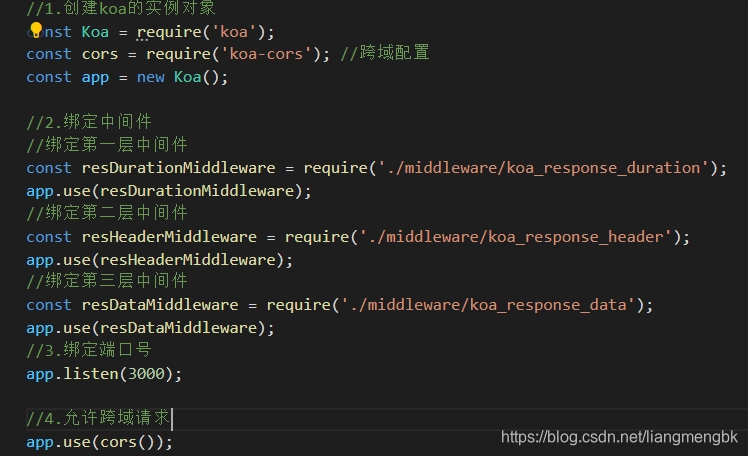
以上代码编写完成后,接着完成app.js的功能,在入口文件中,需要完成四个事情:创建koa的实例对象、绑定中间件、绑定端口号、允许跨域请求。

以上所有功能代码编写完成后,可以测试下接口是否可用。
在终端中输入 node app.js 启动服务

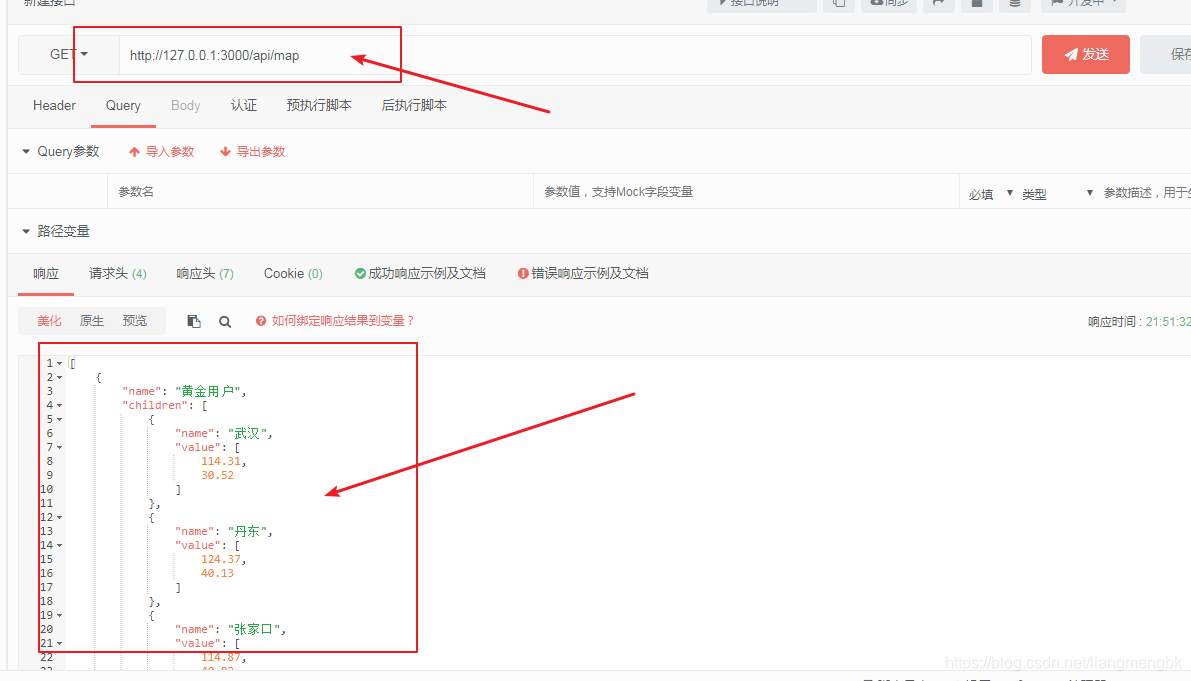
使用工具(ApiPost)进行测试:

到此为止,接口开发完毕。
完整项目代码可以到我的码云上进行下载: https://gitee.com/lm888888/koa_server





















 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








